Blog
De laatste online trends, webinnovaties en ontwikkelingen binnen de wereld van online marketing!
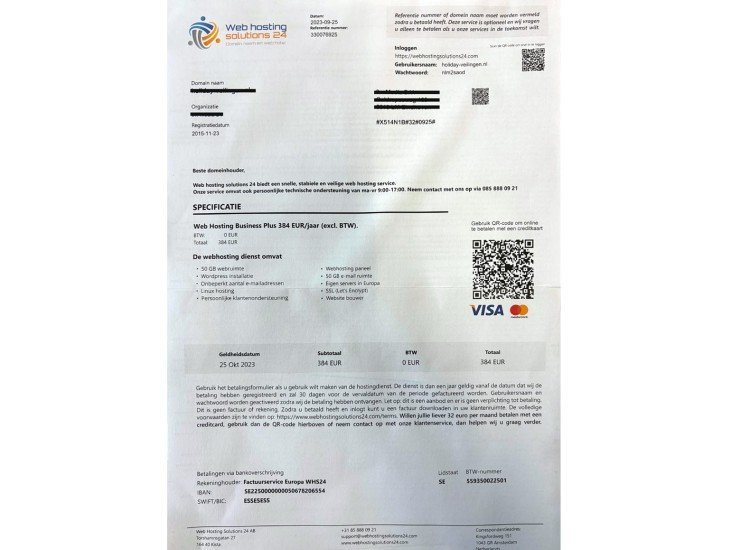
Pas op! Nepfacturen
31 oktober 2023
Let op er zijn nepfacturen in omloop van een organisatie die zich ‘Webhosting Solutions 24’ noemt. Op de factuur worden kosten in rekening gebracht voor hostingdiensten. Betaal deze facturen niet!
Beter gevonden worden in Eindhoven?
4 mei 2023
Betere online resultaten in Eindhoven of een andere regio? Met lokale SEO optimalisatie zorgen we dat je opvalt in je eigen regio!
5 redenen waarom een blog werkt voor bedrijven
8 juni 2022
Het is 2022, werkt bloggen eigenlijk nog wel? In dit artikel geven we je 5 redenen die volgens ons relevant zijn.